OxideTalis Messaging Protocol (OTMP)
https://otmp.4rs.nl
| content | ||
| sass | ||
| static/images | ||
| templates | ||
| .gitignore | ||
| .gitlab-ci.yml | ||
| config.toml | ||
| hr_footnotes.png | ||
| iimg_dark.png | ||
| iimg_light.png | ||
| LICENSE | ||
| README.md | ||
| screenshot.png | ||
| theme.toml | ||
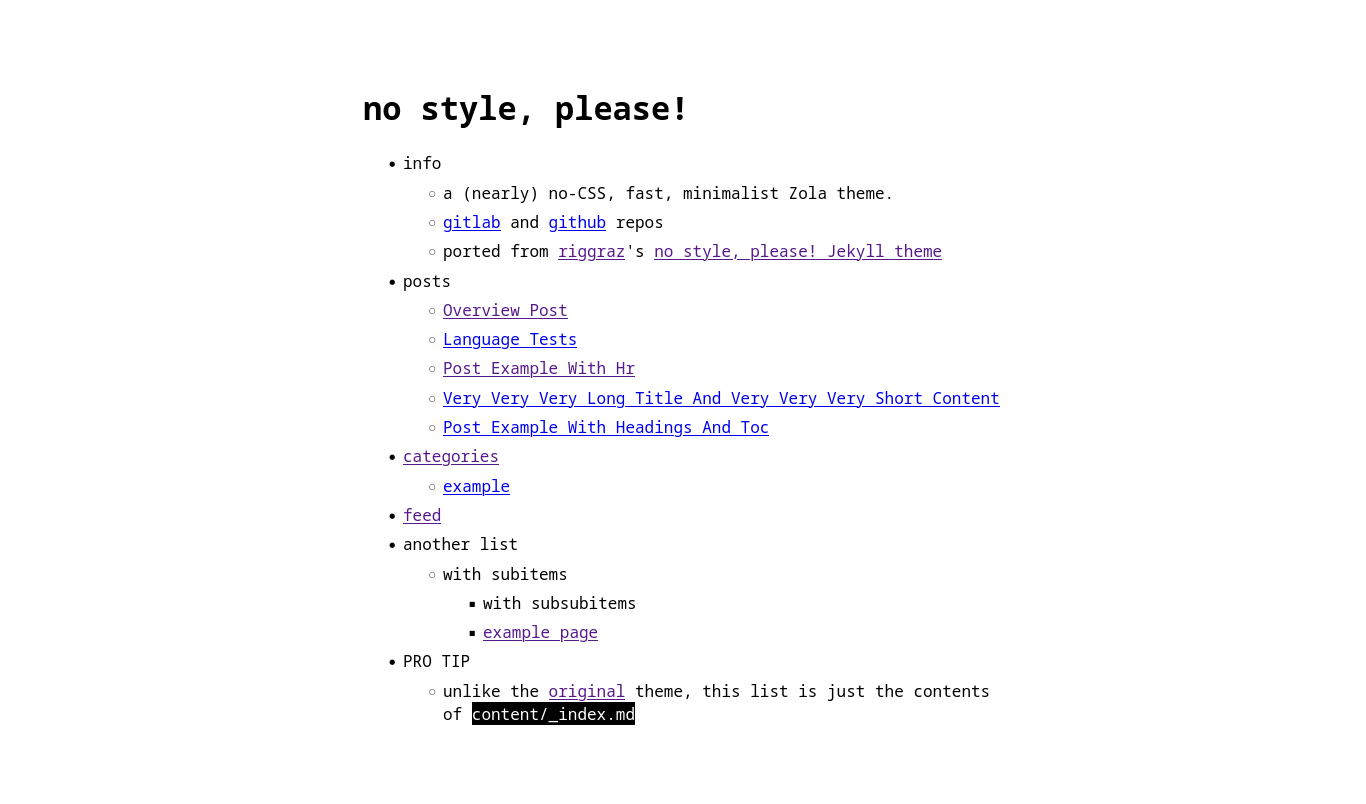
no style, please!
A (nearly) no-CSS, fast, minimalist Zola theme. Ported from from riggraz's no style, please! Jekyll theme, and I use it for my site
Installation
First download this theme to your themes directory:
cd themes
git clone https://gitlab.com/4bcx/no-style-please.git
and then enable it in your config.toml:
theme = "no-style-please"
Options
Pages list in homepage
To enable listing of pages in homepage add the following in config.toml
[extra]
list_pages = false
Add TOC to pages
In a page frontmatter, set extra.add_toc to true
[extra]
add_toc = true
Extra data
authorcan be set in both main config and in pages metadataimagevariable can be used in pages to add an image to HTML<meta>tags- Same for
logoin main config, except this one is also used as the site icon
Horizontal rule shortcode hr()
Adds the option to insert text in the thematic break
{{ hr(data_content="footnotes") }}
is rendered
Invertable image iimg()
Images are not inverted in darkmode by default. To add an invertable image use the following
{{ iimg(src="logo.png", alt="alt text") }}
In light mode
In dark mode
TODO
- Add RTL support
- Write proper test pages
License
The theme is available as open source under the terms of the MIT License.