2.8 KiB
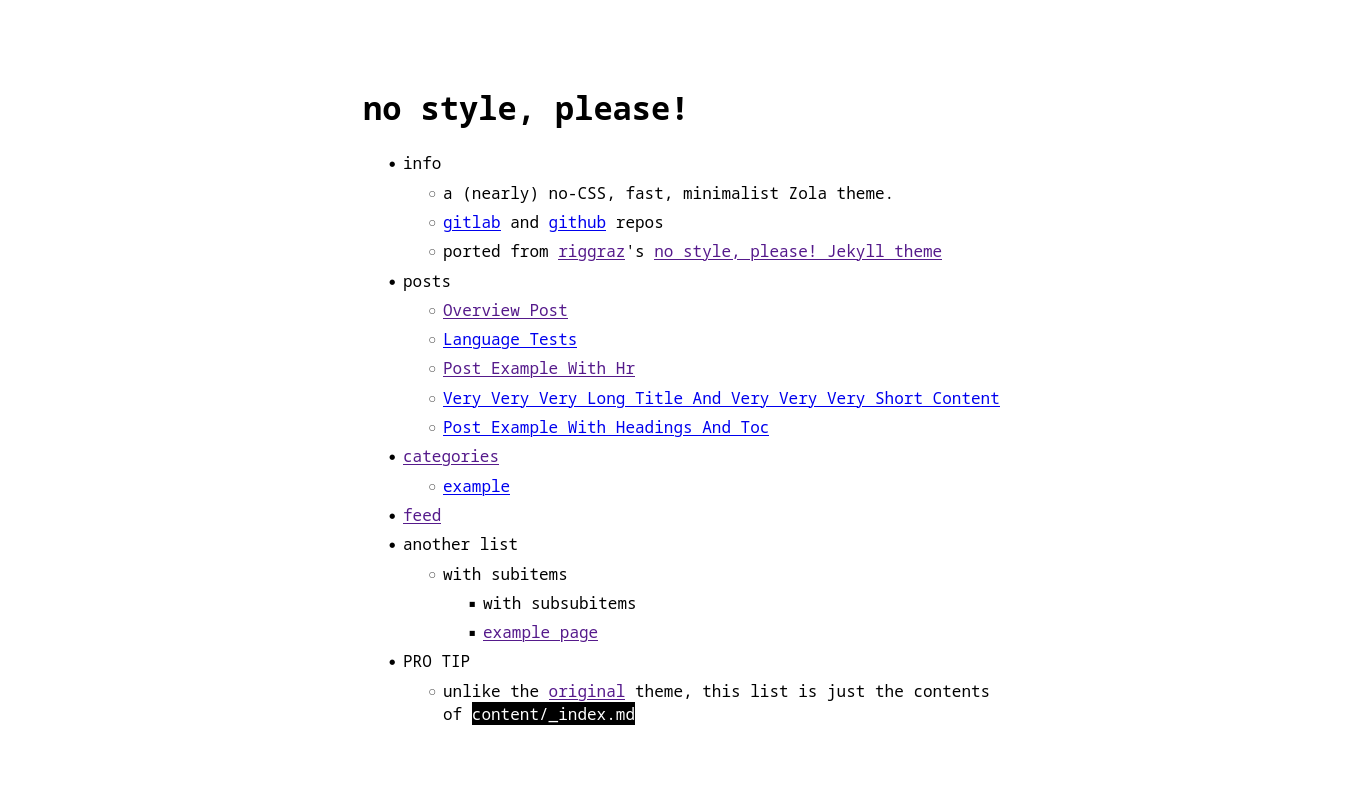
no style, please!
A (nearly) no-CSS, fast, minimalist Zola theme. Ported from from riggraz's no style, please! Jekyll theme, and I use it for my site
Installation
First download this theme to your themes directory:
cd themes
git clone https://gitlab.com/4bcx/no-style-please.git
and then enable it in your config.toml:
theme = "no-style-please"
Options
Default taxonomies
Special templates for tags, categories, and contexts taxonomies are provided. However, generic templates exist for custom taxonomies.
To use taxonomies, in a page metadata add
[taxonomies]
tags = [ 'tag1', 'tag2' ]
categories = [ 'category A', 'B class' ]
genre = [ 'rock', 'alternative' ] # custom taxonomy
Pages list in homepage
To enable listing of pages in homepage add the following in config.toml
[extra]
list_pages = true
If you do not want the date of the post added next to the title in the list, add the following as well:
no_list_date = true
Header and footer nav links
Also in the extra section in config.toml
[extra]
header_nav = [
{ name = "~home", url = "/" },
{ name = "#tags", url = "/tags" },
{ name = "+categories", url = "/categories" },
{ name = "@contexts", url = "/contexts" },
{ name = "example", url = "http://example.com", new_tab=true },
]
footer_nav = [
{ name = "< previous", url = "#" },
{ name = "webring", url = "#" },
{ name = "next >", url = "#" },
]
Add TOC to pages
In a page frontmatter, set extra.add_toc to true
[extra]
add_toc = true
Extra data
authorcan be set in both main config and in pages metadataimagevariable can be used in pages to add an image to HTML<meta>tags- Same for
logoin main config, except this one is also used as the site icon
Horizontal rule shortcode hr()
Adds the option to insert text in the thematic break
{{ hr(data_content="footnotes") }}
is rendered
Invertable image iimg()
Images are not inverted in darkmode by default. To add an invertable image use the following
{{ iimg(src="logo.png", alt="alt text") }}
In light mode
In dark mode
Disable Twitter card
Twitter metatags are generated by default, to disable them set extra.twitter_card to false in in your config.toml
[extra]
twitter_card = true
TODO
- Add RTL support
- Write proper test pages
License
The theme is available as open source under the terms of the MIT License.